Creating a restaurant website is not just about showcasing your menu; it’s about telling your brand story and connecting with your customers on a personal level.
Elementor, a powerful WordPress page builder, offers an array of features that can help you create a stunning and functional restaurant website that goes beyond the recipe.
Here’s how you can leverage Elementor to build a website that truly represents your restaurant’s brand and ethos.
Understanding Your Brand Story

Source: longitudedesign.com
Before you start building your website, it’s essential to understand the story behind your restaurant.
What inspired you to start this business? What are your values, and what unique experiences do you offer?
Your brand story should resonate throughout your website, from the homepage to the contact page. Build a restaurant website that stands out by weaving your unique narrative into every element of your site.
Choosing the Right Theme
Elementor works with any WordPress theme, but choosing one that complements your restaurant’s style and atmosphere is crucial. Consider themes that offer clean designs and ample space to display high-quality images of your dishes and restaurant interior.
Crafting a Compelling Homepage

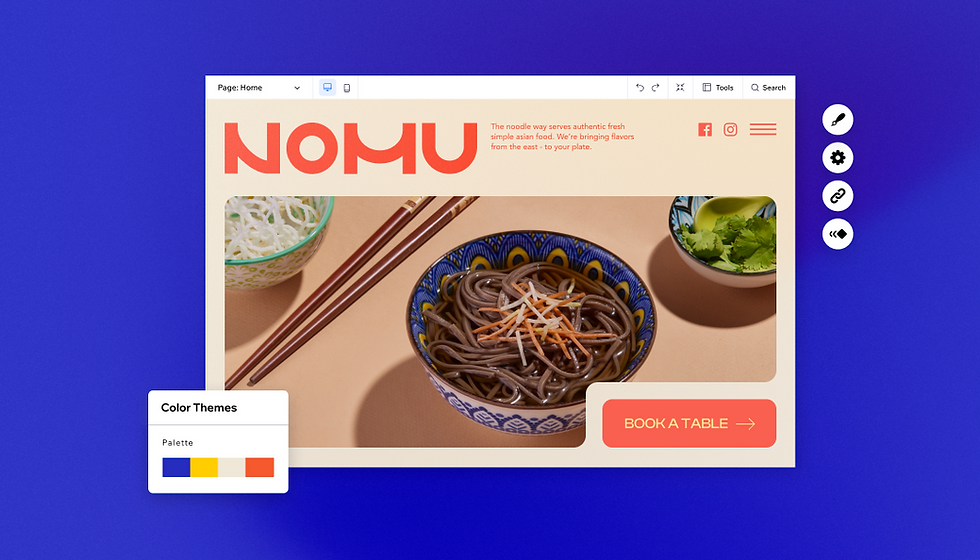
Source: wix.com
Your homepage is the first impression customers will have of your restaurant. Use Elementor’s drag-and-drop editor to create a visually appealing homepage that highlights your brand story. Include a hero image or a slider showcasing your signature dishes, a brief introduction to your restaurant, and a call-to-action (CTA) that invites visitors to explore your menu or make a reservation.
Designing an Engaging Menu Page
The menu page is where customers decide what they want to eat. With Elementor, you can design a menu page that is not only informative but also enticing. Use high-quality images, detailed descriptions, and an easy-to-navigate layout. Consider adding a downloadable PDF menu or integrating an online ordering system if you offer delivery services. Design a unique restaurant website with Elementor AI, ensuring your menu is as memorable as the dining experience itself.
Integrating Reservations and Contact Forms
Make it easy for customers to book a table or get in touch with you. Elementor’s widgets allow you to add reservation forms and contact forms to your website seamlessly. Customize these forms to match your brand’s look and feel, and ensure they are user-friendly on both desktop and mobile devices.
Showcasing Customer Testimonials

Source: sevenrooms.com
Customer reviews and testimonials can significantly influence potential diners. Use Elementor’s testimonial widgets to display positive feedback from your customers. This adds credibility to your restaurant and can encourage new visitors to try your food.
Optimizing for Mobile
With most users accessing websites on their mobile devices, having a mobile-responsive design is non-negotiable. Elementor ensures that your website looks great and functions perfectly on all devices, providing a seamless experience for your customers.
Utilizing SEO Features
Elementor is built with SEO in mind. Use its built-in tools to optimize your website for search engines, ensuring that your restaurant ranks well for relevant keywords and can be easily found by potential customers.
Leveraging Social Media Integration

Source: colorlib.com
Social media is a powerful tool for restaurants to reach new and existing customers. Elementor’s social media widgets make it easy to integrate your social media profiles into your website, allowing visitors to follow you and share your content with their networks.
Maintaining a Blog
A blog can be a great way to share news, events, and stories about your restaurant. Elementor’s blog post widgets enable you to create a beautiful blog that keeps customers informed and engaged with your brand.
Continuing from where we left off, let’s delve into the additional steps and features that can make your restaurant website with Elementor a true reflection of your brand’s story.
Step 1: Highlight Your Team Introduce your chefs, staff, and the faces behind the restaurant. Use Elementor’s widgets to create a dedicated ‘Meet the Team’ section with bios and photos, adding a personal touch to your brand.
Step 2: Incorporate a Gallery A picture is worth a thousand words. Create a gallery showcasing your restaurant’s ambiance, events, and special dishes. Elementor’s image gallery widget makes this an easy task.
Step 3: Offer Gift Cards and Promotions Boost sales and attract new customers by offering gift cards and promotions. Elementor allows you to design attractive promotion pages that can be easily updated with new offers.
Step 4: Share Your Sustainability Practices If your restaurant is committed to sustainability, share your practices and philosophy on a dedicated page. This can resonate with customers who value eco-friendly businesses.
Step 5: Create an Events Calendar Do you host live music nights or cooking classes? Use Elementor’s calendar widgets to inform customers about upcoming events and allow them to RSVP or purchase tickets directly from your site.
Step 6: Add a Press Section Showcase any media mentions or awards in a press section. This builds credibility and can impress potential customers researching your restaurant.
Step 7: Implement a Loyalty Program Encourage repeat business with a loyalty program. Elementor can help you set up a system where customers can sign up and track their rewards.
Step 8: Provide Nutrition Information For health-conscious diners, provide detailed nutrition information for your dishes. Elementor’s table widget can help you display this information in an organized manner.
Step 9: Include a Blog Keep your content fresh and engage with your audience by blogging about food trends, recipes, or behind-the-scenes stories. Elementor’s blog widgets make it easy to maintain a consistent and attractive blog layout.
Step 10: Ensure Accessibility Make sure your website is accessible to all users, including those with disabilities. Elementor’s accessibility options help you comply with web accessibility standards
Why Elementor?
Elementor stands out for its ease of use, flexibility, and extensive customization options. It allows you to create a professional-looking website without any coding knowledge, making it an ideal choice for restaurant owners who want to focus on their business rather than web development.
Conclusion

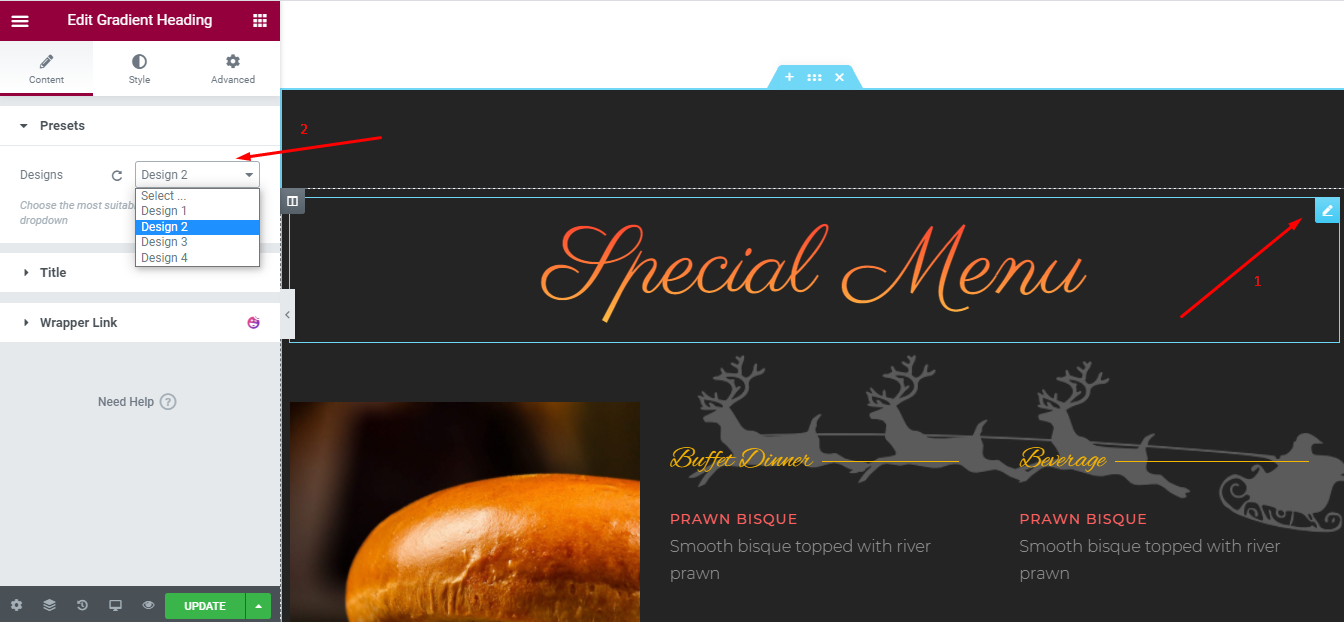
Source: happyaddons.com
Elementor provides a comprehensive set of tools that can help you create a restaurant website that not only looks great but also tells your brand’s story effectively.
Moreover, with Elementor’s intuitive design capabilities, you can seamlessly incorporate essential elements such as captivating visuals, compelling storytelling, online reservation features, and interactive menus, elevating your restaurant’s presence and ensuring a memorable experience for your customers.
By following these steps and utilizing Elementor’s robust features, you’ll be able to launch a restaurant website that stands out in the competitive food industry.
Remember, your website is an extension of your restaurant, so make sure it reflects the quality and passion that you bring to every dish you serve.




